영카트사용법
자주하시는 질문만 모았습니다.
영카트사용법 목록
-
Q
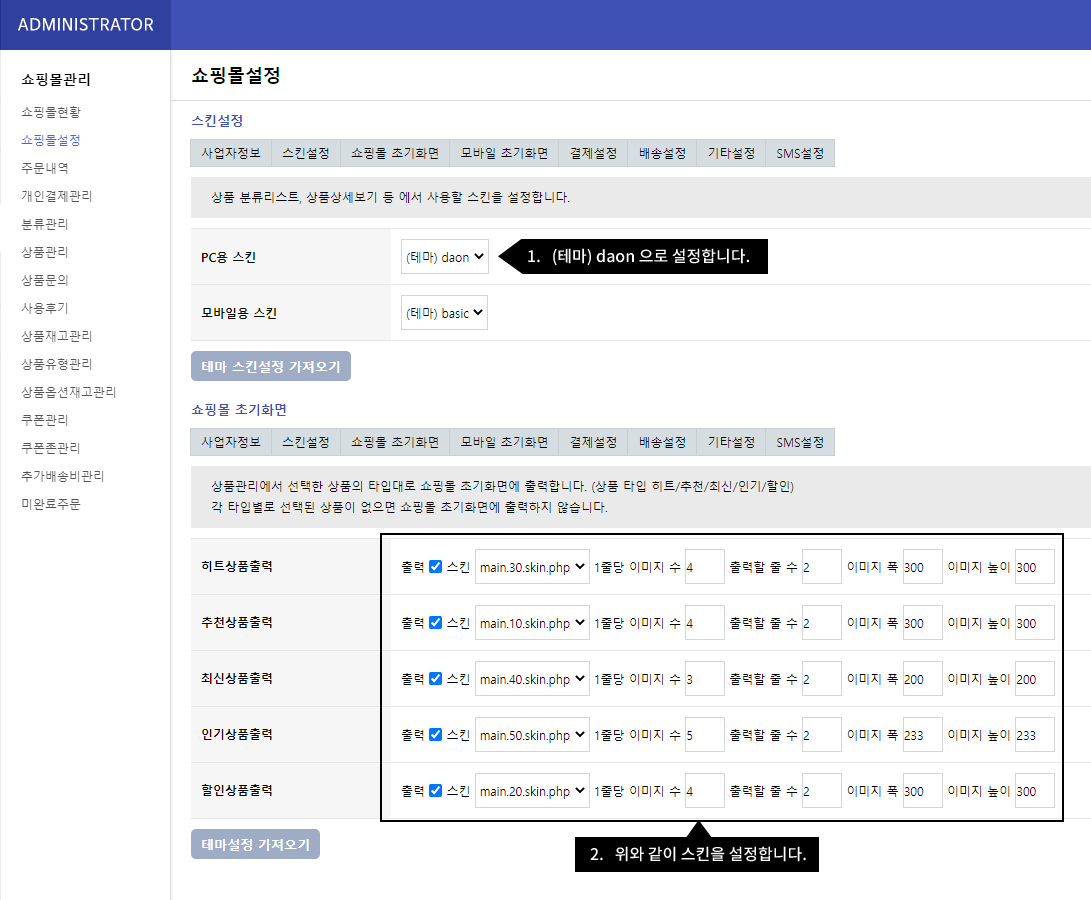
쇼핑몰 초기화면 설정 방법입니다.
모든 모바일 설정은 사용하지 않으므로 기본상태 그대로 두셔도 됩니다.
1. 탭메뉴 " 스킨설정 "에서 PC용 스킨을 (테마)daon 으로 설정합니다.
2. 탭메뉴 " 쇼핑몰 초기화면 " 에서 상품출력 스킨을 그림과 같이 조정합니다.

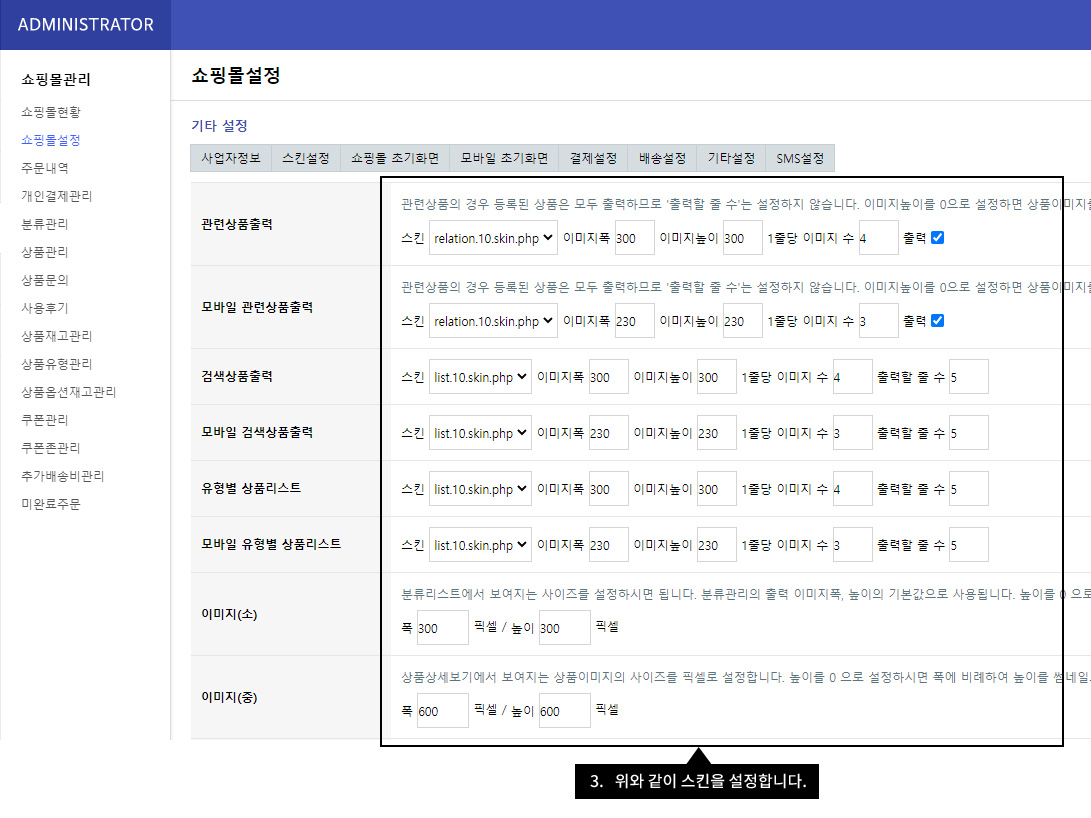
2. 탭메뉴 " 기타설정 " 에서 상품출력 스킨을 그림과 같이 조정합니다.

-
Q
제품상세보기 이미지가 흐릿해 보여요.
1. 관리자모드 > 쇼핑몰설정 > 기타설정 내 > 이미지(중) 의 크기를 조정하셔야 합니다.
이미지(중)의 가로와 세로 크기를 만드신 이미지 비율대로 입력해 주세요.
이때 가로크기는 최소 600px로 입력해야 합니다. 세로크기는 만드신 이미지의 비율대로 입력합니다.
2. 루트/config.php 의 약 206라인의 썸네일 JPG 퀄리티를 90->100으로 조정해 주세요.
확장자가 PNG라면 썸네일 PNG 퀄리티를 5 이상으로 조정해 주세요.
// 썸네일 jpg Quality 설정
define('G5_THUMB_JPG_QUALITY', 90);
// 썸네일 png Compress 설정
define('G5_THUMB_PNG_COMPRESS', 5);
3. 관리자모드 > 환경설정 > 썸네일파일 일괄삭제 에서 이미 생성된 썸네일을 삭제하시고 확인해 주세요.
-
Q
상단로고 변경하는 방법
테마를 세팅하시면 상단로고가 영카트 기본으로 설정되어 수정해야 합니다.
관리자모드 > 쇼핑몰관리 > 쇼핑몰설정 의 기타설정 탭을 누르시고 아래 4항목의 이미지를 등록합니다.
1. 상단로고이미지 (참고사이즈 : 168×46px)
2. 하단로고이미지 (참고사이즈 : 168×46px - 다온테마에서는 사용하지 않지만 등록합니다.)
3. 모바일 상단로고이미지 (참고사이즈 : 226×46px)
4. 모바일 하단로고이미지 (참고사이즈 : 226×46px - 다온테마에서는 사용하지 않지만 등록합니다.)
-
Q
배너 이미지 수정은 어떻게 하나요?
모든 이미지는 관리자모드 > 쇼핑몰현황/기타 > 배너관리 에서 등록합니다.
등록에 대한 설명은 각 페이지 내에 주석처리 되어 있습니다.
1. 테마폴더명/shop/shop.head.php
2. 테마폴더명/shop/index.php
-
Q
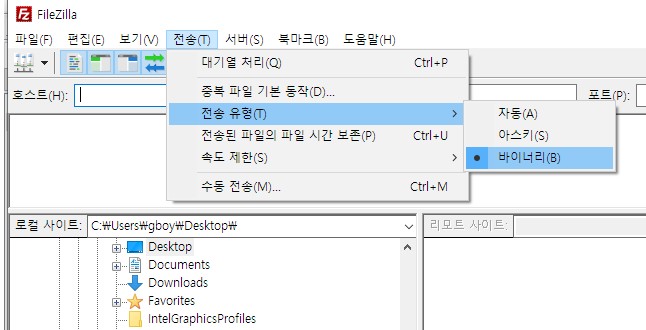
KCP 카드결제가 오류날 때, 바이너리 타입으로 업로드 하라는 경고창이 뜰 때
루트/shop/kcp/bin 내의 파일을 바이너리 타입으로 업로드해야합니다.
최초 영카트 설치시 ftp로 파일을 올리실 때 다른 타입으로 올라갔을 확률이 있으므로,
루트/shop/kcp/bin 내의 파일을 바이너리 타입 으로 다시 업로드해 주세요.
ftp프로그램 파일질라 기준 설명
1. 업로드할 파일 혹은 폴더를 선택후
2. 상단 메뉴의 전송 > 전송유형 을 바이너리 타입으로 선택
3. 업로드

다온테마 라이선스
포트폴리오 용도를 제외한 재판매 목적의 전시형태와 샘플/테스트용/소스분석용 구매는 사전 경고없이 고발될 수 있습니다.
본 테마는 설명서 PDF(TXT) 파일을 포함하고 있습니다. 라이선스는 홈페이지에 게시된 라이선스를 우선적으로 따릅니다.